Latest Posts
From Theatre to Tech: Building a Better UI/UX Design Feedback Process
How a Breakdown in Communication Led to a Better Way Forward Every startup goes through growing pains. For us, one of the biggest challenges was how design feedback was received[…]
Read moreIntroducing LeoAndRuby: Simplifying AI-Powered Image Generation for Ruby Developers
Today, I’m thrilled to announce the launch of LeoAndRuby, a brand-new Ruby gem that makes it easier than ever to harness the power of AI for image generation. With just[…]
Read moreThe Rise of AI Optimization: A New Frontier for Reputation Management
In the evolving digital landscape, the ability to influence and optimize AI-generated content is quickly becoming as important as traditional search engine optimization (SEO). Ed Sussman, a seasoned expert in[…]
Read moreLeveraging Cloving CLI’s Chat Feature to Build a Rails, React, and AI-Powered Micro App
Modern development tools like Cloving CLI are revolutionizing how developers interact with AI in their workflows. Cloving CLI’s chat functionality offers a streamlined and interactive way to incorporate AI into[…]
Read moreEnhancing Text Automation with AI Model Stacking Across Platforms
In recent years, artificial intelligence (AI) has dramatically expanded its role in automating text creation, providing tools for drafting, summarizing, translating, and creating content with minimal human input. A powerful[…]
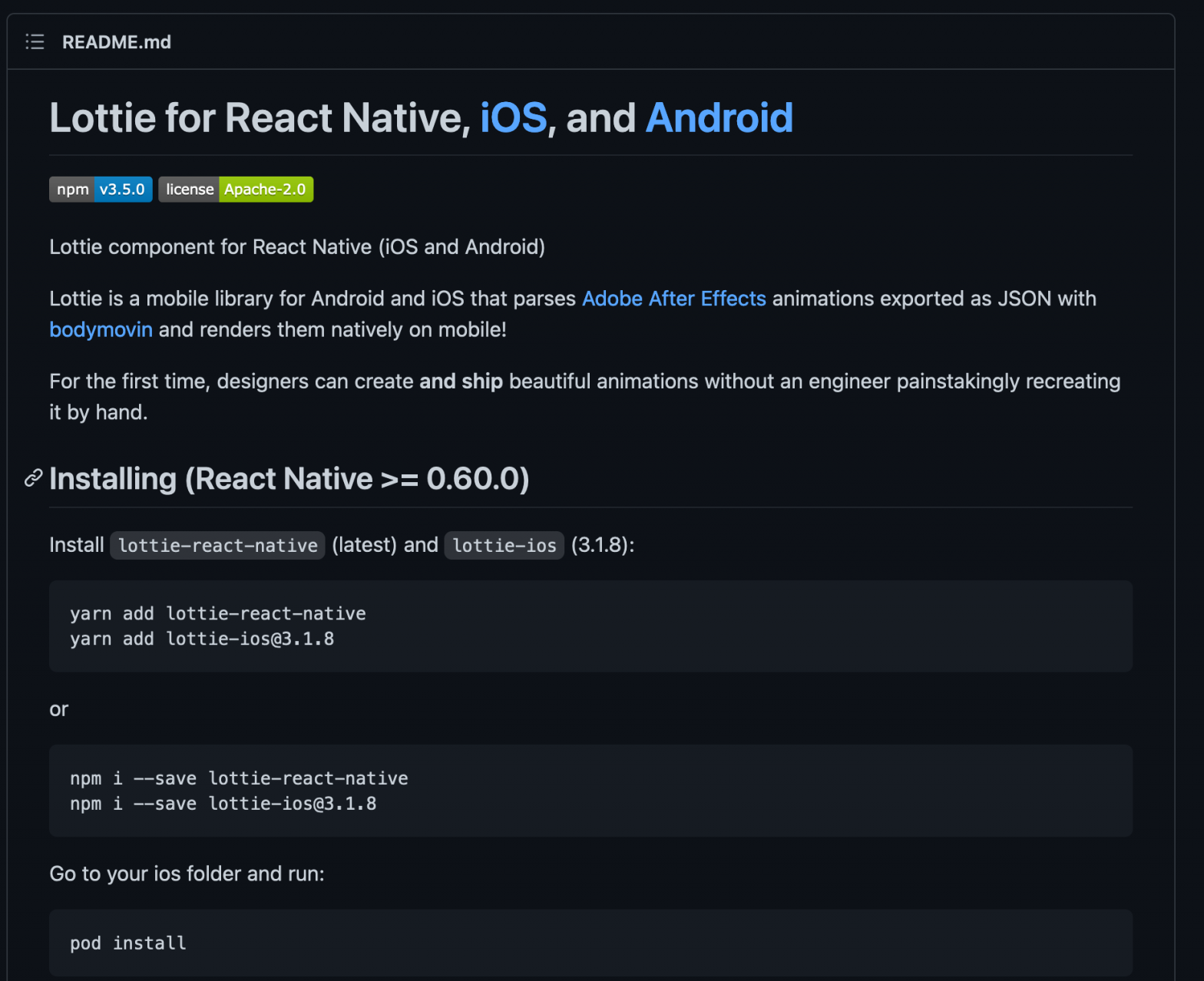
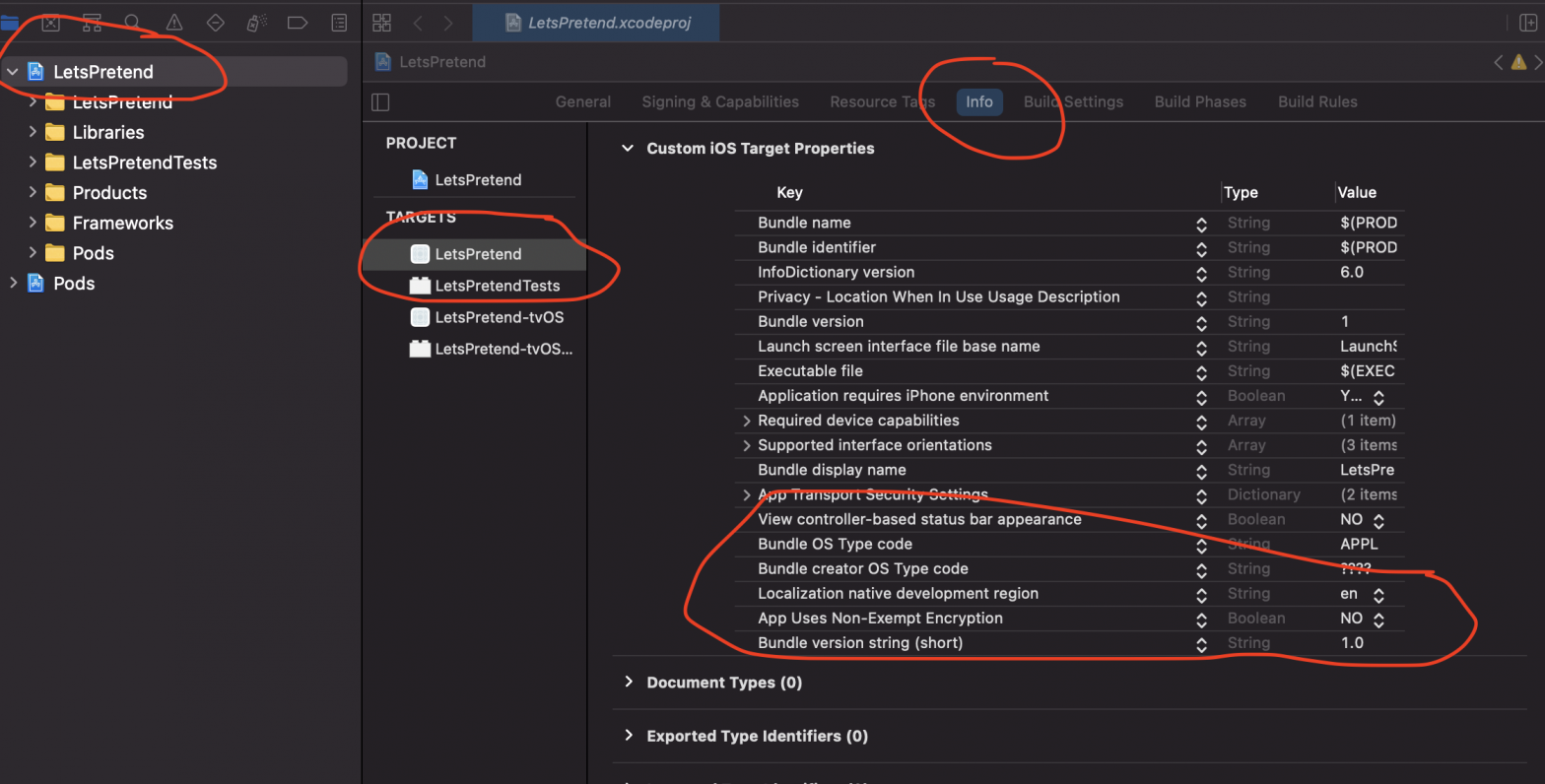
Read moreIssues Getting Started with Lottie in React Native
Issues Getting Started with Lottie in React Native The promise of Lottie is almost too good to be true: beautiful animations requiring 1/6th the normal processing oomph. What’s not to[…]
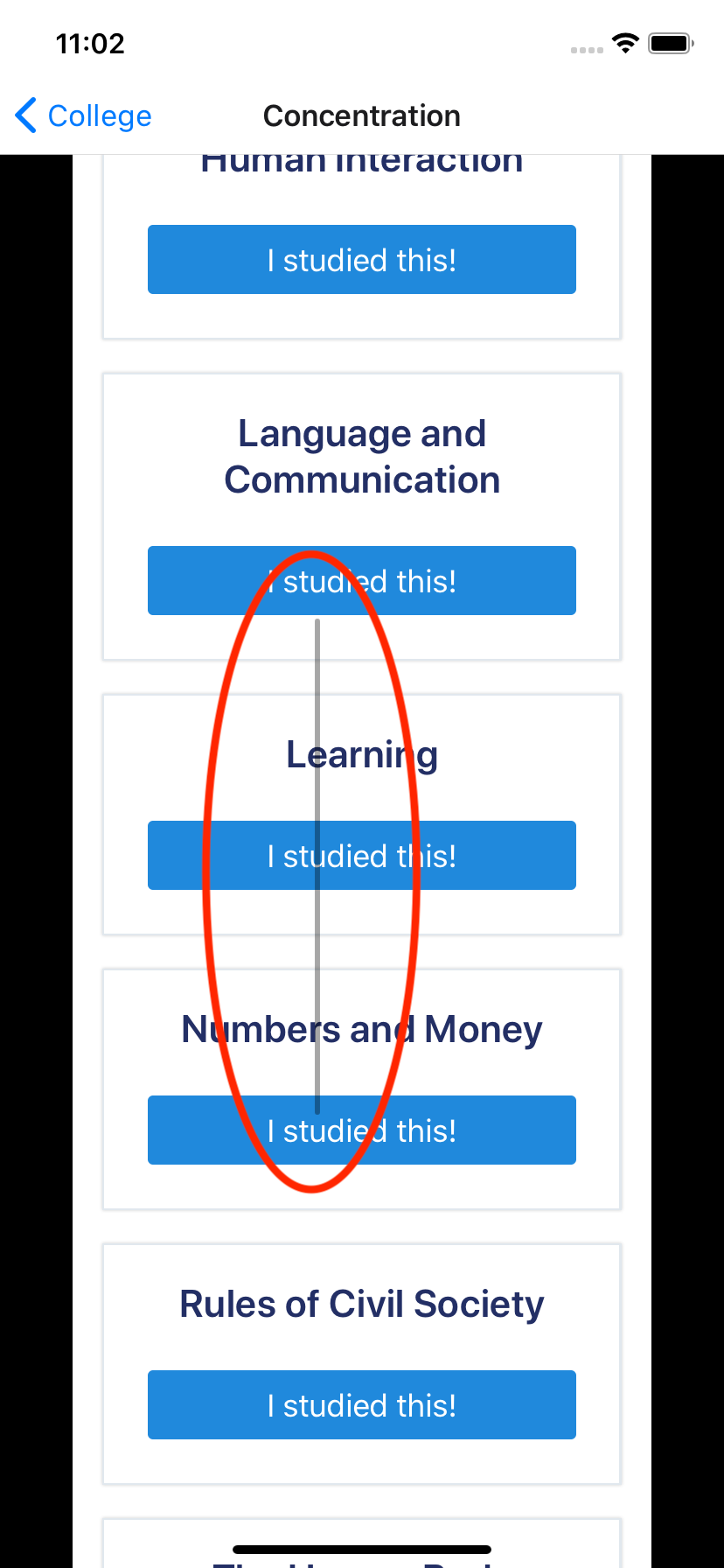
Read moreReact Native ScrollView Shows Scroll Indicator in Middle of Screen
There’s a bug in React Native that sometimes shows the scroll bar in the middle of the screen when you use ScrollView. It looks something like this: It took me[…]
Read more