React Native ScrollView Shows Scroll Indicator in Middle of Screen

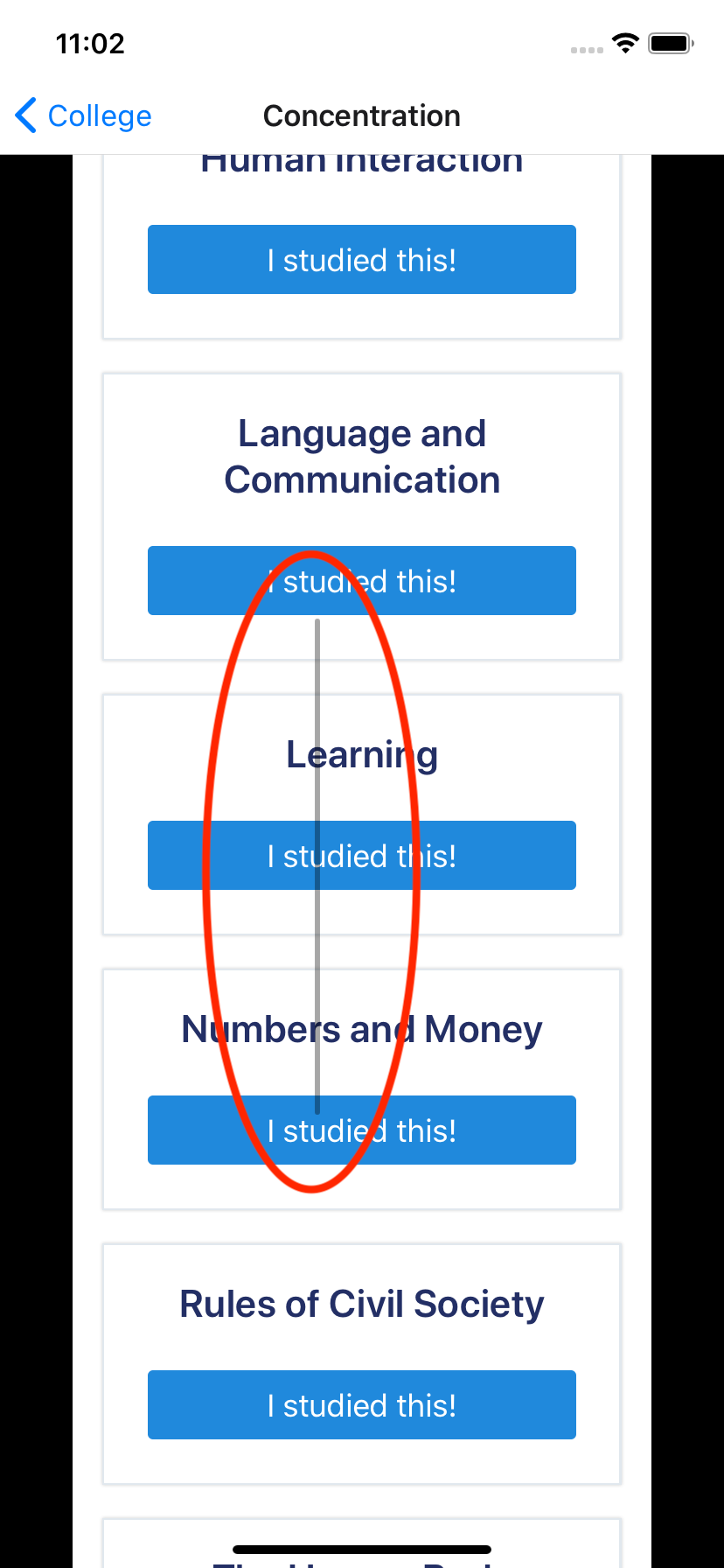
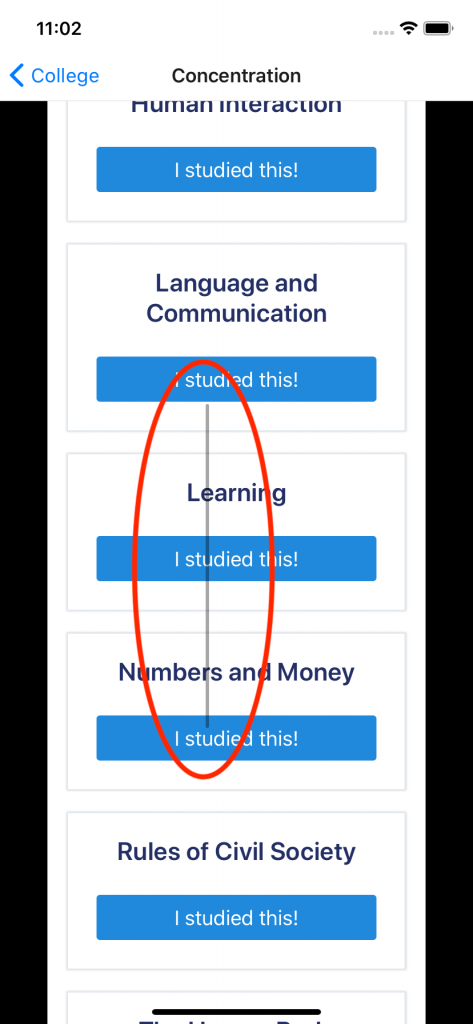
There’s a bug in React Native that sometimes shows the scroll bar in the middle of the screen when you use ScrollView. It looks something like this:

It took me a lot of scouring of the internet to find a solution to this one that works, but here it is:
Change your ordinary
<ScrollView>To include two added bits:
<ScrollView
scrollIndicatorInsets={{top: 1, bottom: 1}}
contentInsetAdjustmentBehavior="always"
>This resolves the ScrollView ScrollBar problem completely!